들어가면서...
난 개발할 때 IDE 에서 거의 떠나지 않는 방식을 선호하는데 jetbrains 사의 IDE 들이 나의 이 요구사항을 아주 잘 만족해 준다.
웹 개발 할 때 필요한 것 중 하나가 http client 인데, 개발 중인 시스템에 쏴보든 외부 서비스에 쏴보든 해서 확인할 일이 많기 때문이다.
jetbrains 의 IDE 에서는 .http 파일을 통해서 http 통신 기능을 제공하며 이를 사용하여 코드로 http 호출 템플릿을 관리할 수 있다.
파일 생성
스크래치 파일과 물리 파일 두 가지 방식으로 생성이 가능한데 지금은 프로젝트에서 .http 파일을 관리한다는 가정에서 작성해 보겠다.
참고로 스크래치 파일의 경우 IDE가 로컬 환경에서 관리하며 호출 결과를 다시 확인할 수 있다.
우선 프로젝트 윈도우에서 new... 를 통해 http Request 파일을 선택하자

확장자는 .http 또는 .rest 두 가지가 가능하다.
이렇게 생성한 파일은 프로젝트에 내부에 유지하면서 공유가 가능하게 된다.

http 요청 작성하기
요청의 형태는 다음과 같다.

여기서는 jsonplaceholer 를 이용하여 요청을 작성해보자
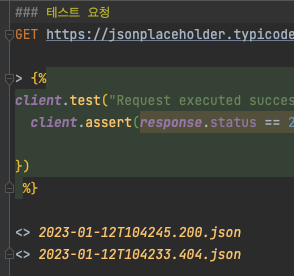
위의 요청 형태대로 작성하면 다음과 같은 형태가 됨

각 요청은 '###' 를 통해 나눠지게 되고 한칸 띄고 제목을 정할 수 있다.
참고로 GET 요청을 작성할 때는 특별하게 url 만 작성하는 것이 가능하다.

만약 요청 내용이 길어질 경우 여러 줄로 작성할 수 있고 앞에 스페이스 하나 붙여줘야 한다.

(첨언하자면 mac 에서는 .http 파일 내에서 tab 이 안 먹히는 듯함...)
http 요청 바디 설정
.http 는 content-type 에 따라 바디를 다르게 설정하도록 되어 있다.
json 요청의 경우 아래와 같이 설정해야 한다.

만약 요청 내용이 길 경우 json 파일로 추출하여 사용이 가능하다.
이 경우 헤더 아래와 다음과 같이 작성해 줘야 한다.



multipart/form-data 의 경우 좀 더 자세한 작성법은 다음을 참고 하자.
https://www.jetbrains.com/help/idea/exploring-http-syntax.html#use-multipart-form-data
요청제목 설정 및 주석
요청 제목은 2가지 방식으로 설정 가능하다.
요청 경계인 ### 옆으로 title 을 부여하거나

경계 아래에 # @name 요청명 또는 # @name=요청명 과 같이 작성할 수 있다.

이 때 @name이 우선적으로 사용된다.
요청 이전에는 description 을 설정할 수 있으며 이 때 주석은 #, // 모두 가능하다.

변수 사용하기
변수는 글로벌 변수, 지역 변수, 환경 변수, 동적 변수 가 존재하며 설정한 변수는 {{ }} 을 통해 접근할 수 있다.

글로벌 변수
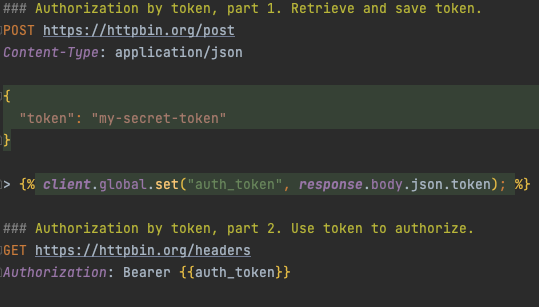
전역 변수로 client.global.set(...) 을 통해 설정이 가능하다.
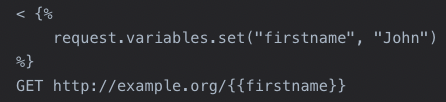
지역 변수 (intellij 2022.3 버전부터 지원)
지역 변수는 요청 이전에 설정해야 하며 request.variables.set(...) 을 통해 설정할 수 있다.

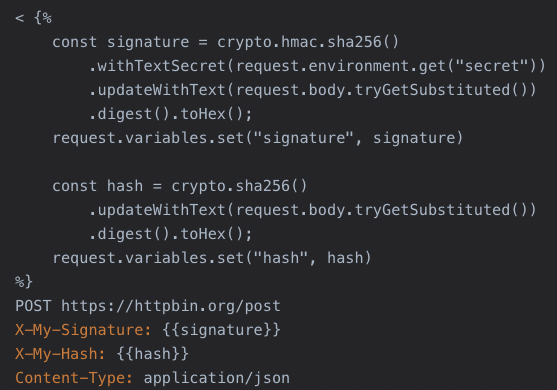
지역 변수 설정 블록에서는 http client crypto api 도 사용 가능하기 때문에 이를 이용하면 암호화된 헤더 값이나 변수를 쉽게 만들어낼 수 있어서 인증과 관련된 api 를 테스트할 때 매우 유용하다.

위에서 사용한 request 객체는 다음과 같은 변수 또는 메서드에 접근할 수 있으므로 참고하자.
- body
- environment
- headers
- url
- variables
좀 더 자세한 정보는 다음을 참고하자.
https://www.jetbrains.com/help/idea/http-response-reference.html#request-properties
환경 변수
환경 설정 파일을 통해 주입된 변수로 .http 파일 당 설정할 수 있다.
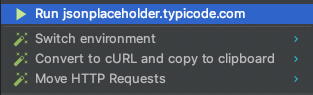
switch environment 메뉴를 통해 설정이 가능하다.

환경 변수에는 public, private 두 가지가 있으며 private 은 민감정보를 저장하는 파일로 반드시 .gitignore 에 포함시켜야 한다. 보통은 intellij 에서 빼주긴 하는데 그냥 수동으로 설정해주는 것이 좋다.
public, private 양쪽에 같은 변수가 등록될 경우 public 을 1차로 적용한 후 private 을 override 하는 방식으로 동작하게 된다.
변수를 작성할 때는 환경 별로 작성할 수 있기 때문에 매우 유용하게 쓸 수 있다.

동적 변수
매번 다른 값을 리턴해주는 변수로 client 자체에서 지원하는 변수다. 사실상 유틸리티처럼 쓰게 되므로 미리 알아 두는 것이 좋다.
- $uuid, $random.uuid : uuid 반환
- $timestamp, $isoTimestamp : unix timestamp 나 iso-8601(UTC) format의 timestamp 반환
- $randomInt, $random.integera(from, to), $random.float(from, to), $random.alphabetic(length), $random.alphanumeric(length), $random.hexadecimal(length), $random.email
- $exampleServer : websocket, graphql 에서 사용하는 변수값
- $projectRoot : ./.idea
- $historyFolder : ./.idea/httpRequests
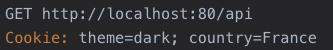
쿠키 설정
쿠키는 'Cookie:' 를 통해 설정 가능하며 응답을 통해 저장된 쿠키는 .idea/httpRequests/http-client.cookies 라는 내부파일에 저장된다. (최대 300개 저장됨)

이렇게 저장된 쿠키는 일치하는 url에 대해 자동으로 설정되어 함께 전달되며 쿠키를 저장하지 않으려면 요청 보낼 때 description 의 주석으로 @no-cookie-jar 을 설정하면 된다.
// @no-cookie-jar
GET example.com요청 실행 히스토리
요청을 실행하게 되면 자동으로 프로젝트의 ./.idea/httpRequests/ 에 히스토리가 쌓이게 되며 히스토리를 쌓고 싶지 않으면 @no-log 를 추가해 주면 된다.

원한다면 히스토리를 지정한 파일에 쌓는 것도 가능하다.
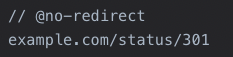
리다이렉션 중지
요청 서버의 라우팅에 대해 리다이렉션이 설정되어 있을 때 http client 의 기본동작은 리다이렉션된 페이지의 응답값을 가져오는 것이다. 이런 자동 리다이렉션을 하지 않고 싶으면 @no-redirect 를 설정해 주면 된다.

client 객체
.http 는 javascript 기반으로 동작한다. 전역으로 생성된 client 객체는 세션 메타데이터 정보를 가지고 있어서 전역 변수 접근, 테스트 등의 기능을 수행할 수 있다.
사용 가능한 메서드와 변수는 다음과 같다.
client.global : 글로벌 변수 지정 및 확인
- set
- get
- isEmpty
- clear
- clearAll
메서드
- test : 테스트 블록을 생성
- assert : 조건을 통한 assertion 수행
- log
- exit
요청 작성 지원 기능
live template
.http 도 IDE 의 기능인 live template 을 지원하며 이를 통해 빠르게 요청을 생성할 수 있다.

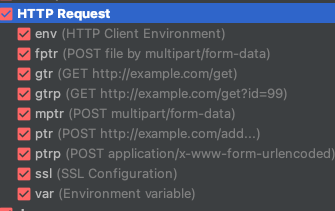
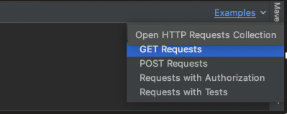
http request collections
intellij 는 미리 만들어둔 샘플 요청을 제공하며 왼쪽 상단의 examples 에서 확인할 수 있다.

요청 자동 생성 기능 제공
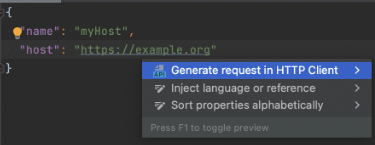
json, yaml, toml, properteis 파일에 설정된 스트링이 http, https 로 시작하는 경우 context menu 에서 즉시 request 를 생성하는 기능을 제공한다.

cUrl 컨버팅 지원
cUrl 에 대한 컨버트 기능을 지원하기 때문에 복사해서 즉시 붙여서 사용할 수 있다.

지원되는 옵션은 다음을 확인해보자.
https://www.jetbrains.com/help/idea/http-client-in-product-code-editor.html#converting-curl-requests
요청에 대한 응답 다루기
.http 는 요청의 응답을 다룰 수 있도록 스크립트를 작성할 수 있으며 응답값을 저장, 테스트할 수 있도록 프로그래밍적으로 처리가 가능하다.
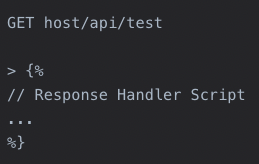
이는 2 가지 방식으로 설정 가능한데 요청 하단에 직접 넣거나

스크립트 파일을 불러오는 방식을 사용할 수 있다.

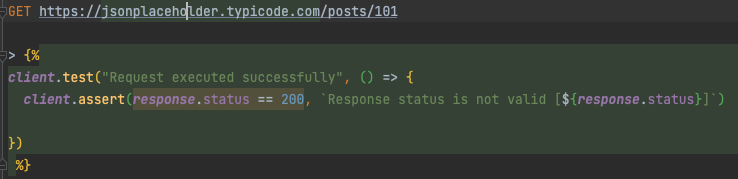
스크립트 작성
.http 는 http response handler 라이브러리를 통해 동작하게 되기 때문에 javascript로 작성할 수 있으며 작성할 때는 요청라인에서 한줄 띄우고 작성하자.

세션 메타데이터 정보를 client 라는 객체를 통해 접근할 수 있고 intellij 종료할 때까지 유지되며 모든 전역 변수는 client.global 에 저장된다.
variable_name 변수는 {{ variable_name }} 형태로 접근 가능하다.
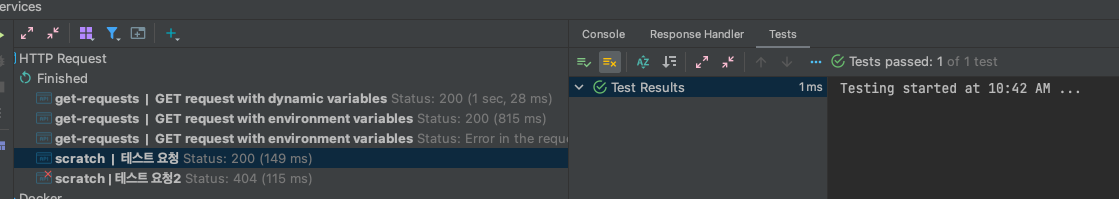
response 객체를 통해 응답 정보에 접근할 수 있고 만약 test 가 작성되었으면 run 탭을 통해 확인이 가능하다.

response 객체
응답 데이터를 가진 객체로 다음과 같은 정보에 접근이 가능하다.
- body
- headers
- status
- contentType
response 객체를 이용하면 회원가입이나 로그인 같은 일련의 절차가 필요한 api 에 대한 테스트도 수행할 수 있다.

이제 프로젝트에서 .http 를 관리해서 매번 복잡한 호출 코드를 작성하는 일을 줄여보자!
참고
'development > IDE' 카테고리의 다른 글
| 윈도우에서 intellij 사용 시 빌드 속도가 느려지는 경우 확인할 사항 (0) | 2023.02.04 |
|---|---|
| Intellij UI plugin 추천 (0) | 2020.05.06 |

댓글